距离上一次写已经过去2个月,这期间的变化主要以下方面
一、界面操作体验层面提升
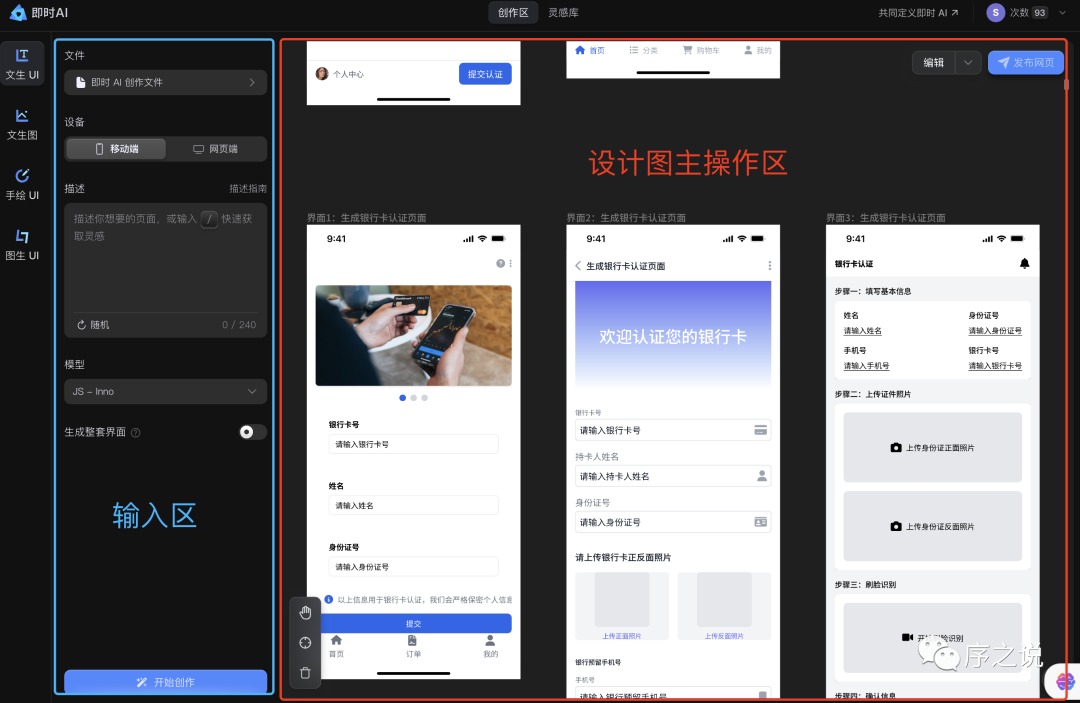
1、主界面信息架构调整后更清晰,输入区都统一调整到了左侧,相比原来更清晰,操作和切换更方便一些
2、设计图主操作区可随大小缩放,原来该操作区窗口大小固定,可视区域过小,不方便查看操作,改后更符合用户使用习惯和预期

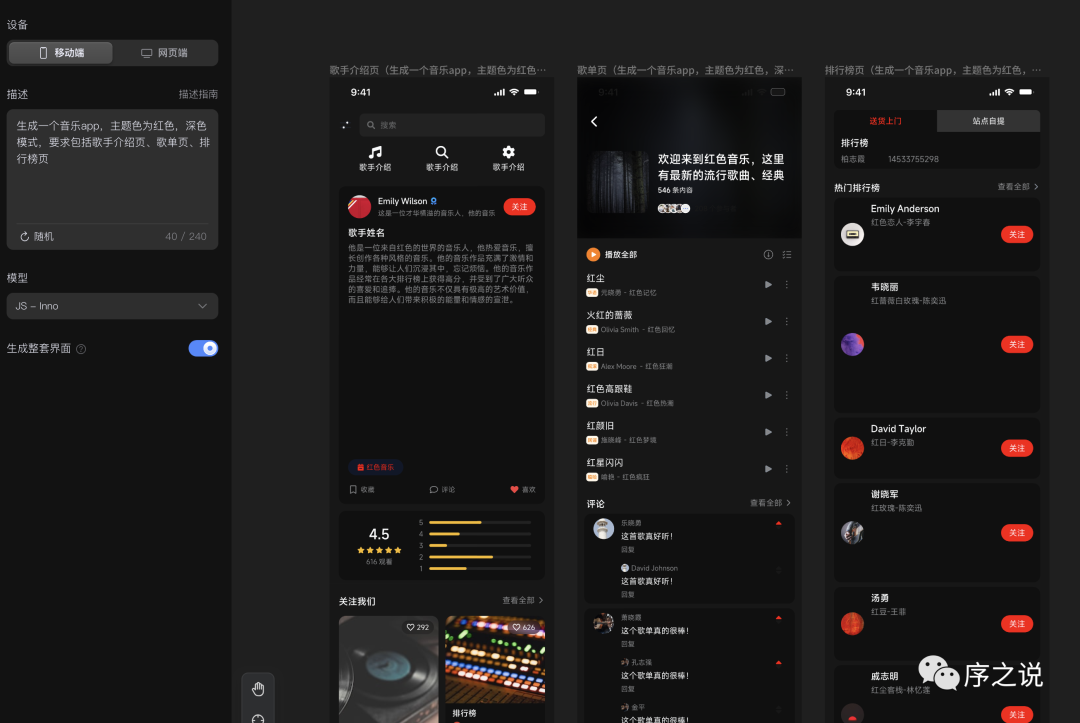
3、增加了生成整套页面功能,开启后将生成多张有关联逻辑的页面

二、生成结果层面变化不太明显
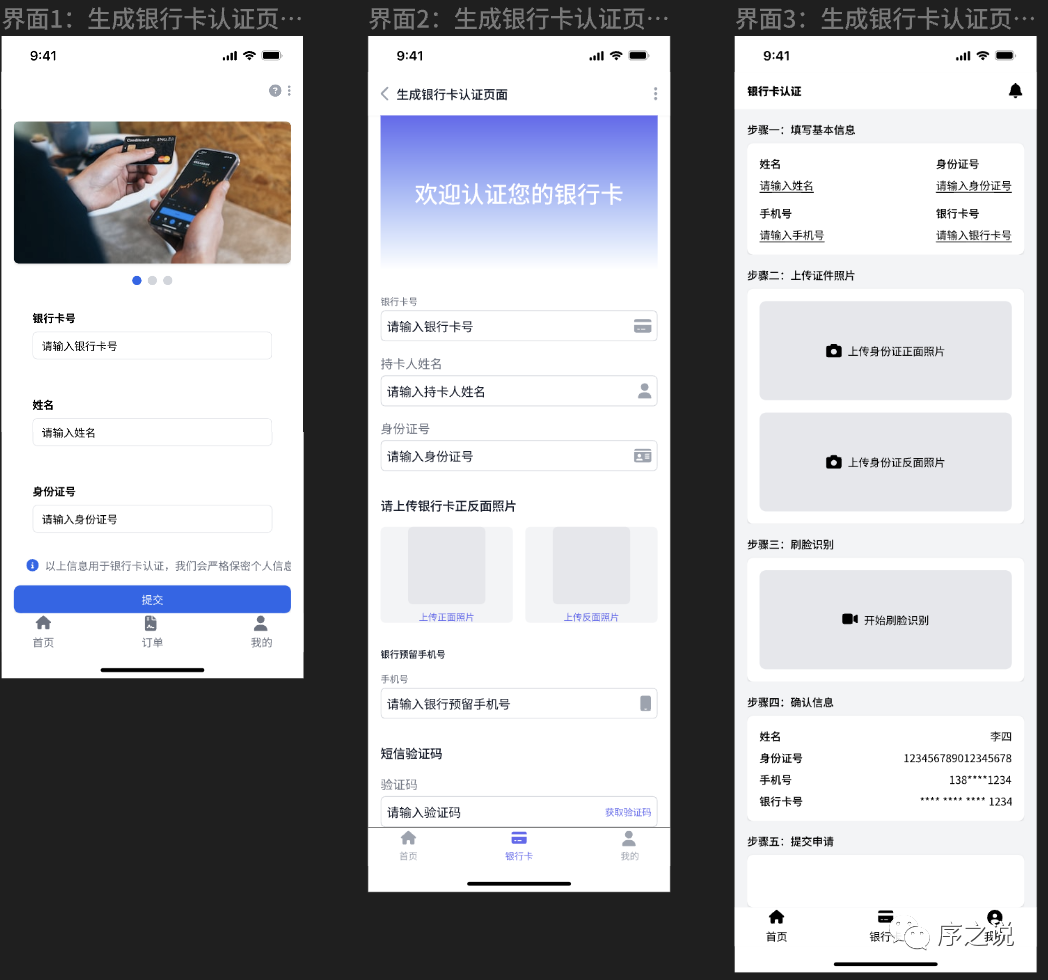
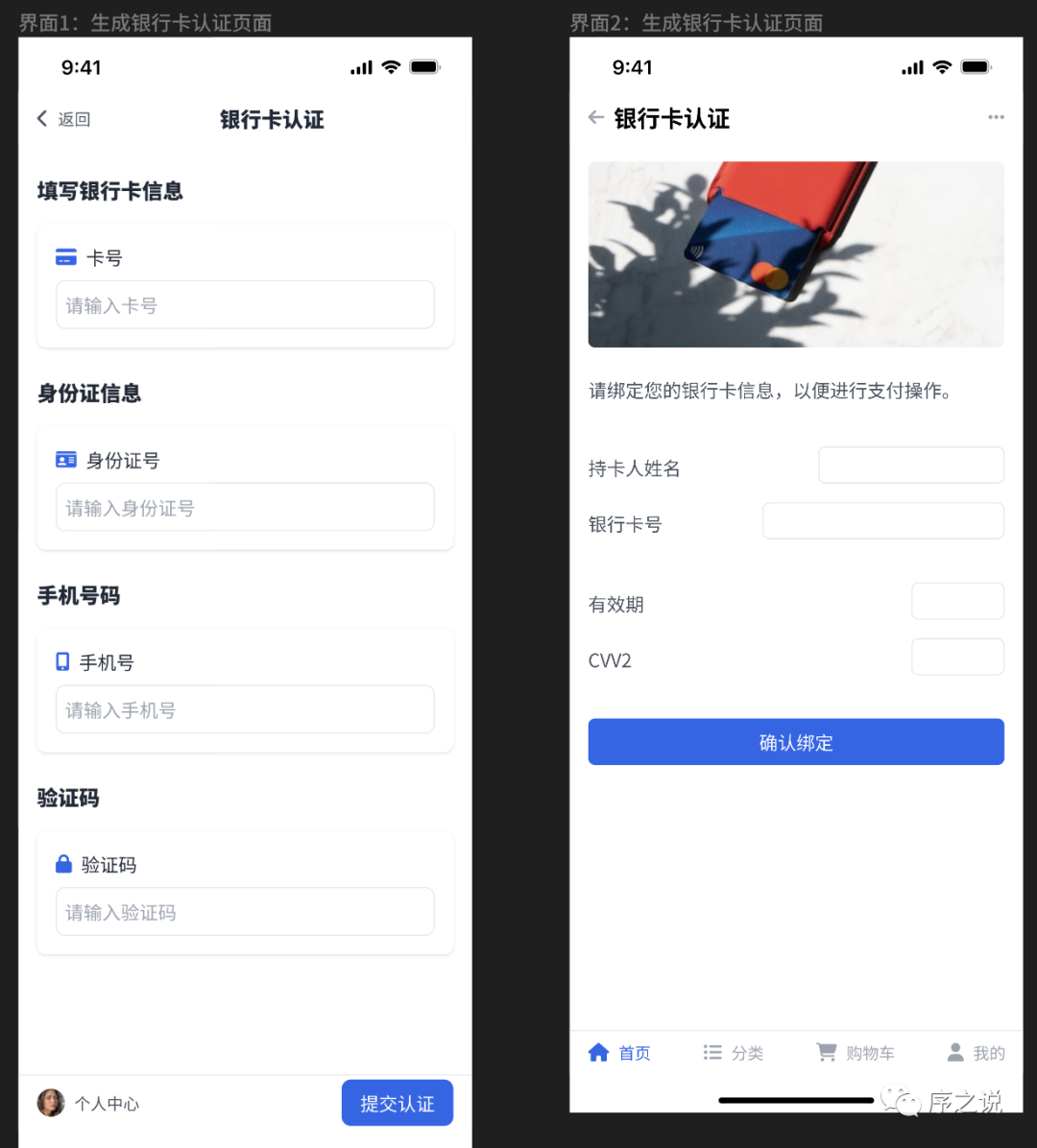
1、尝试了下跟之前生成的图的对比,输入关键词“生成银行卡认证页面”
下方是2、3个月前生成样式
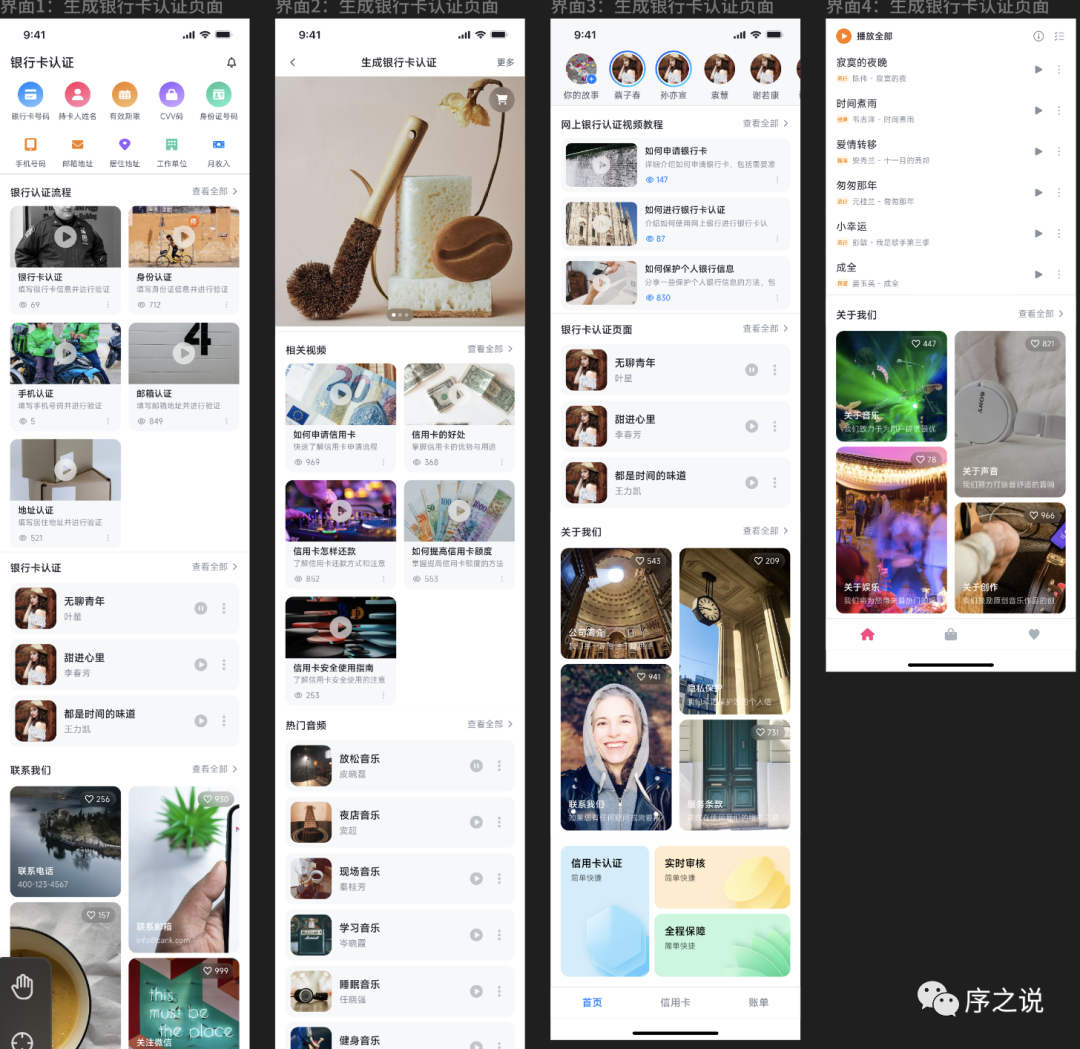
下方是当前生成样式(js-inno模型)

可以看出,差别不太大,但UI组件在样式和规范上貌似优化了一些,相对不太明显 下方是选择另一个模型当前生成样式(js-uibotics模型)
 这个模型生成的就有点离谱了,除了界面中的文案有一定关联性,样式布局基本不相关
这个模型生成的就有点离谱了,除了界面中的文案有一定关联性,样式布局基本不相关
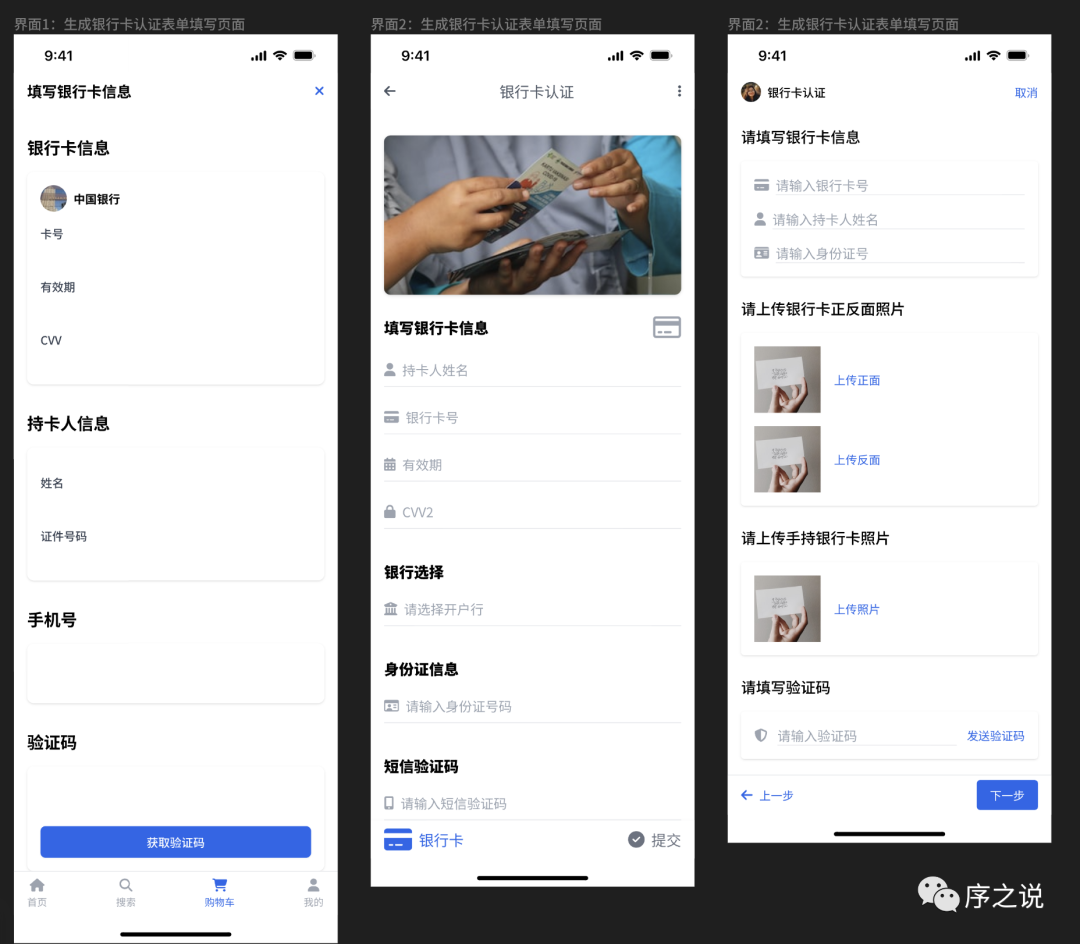
继续尝试,优化了输入的,增加了“表单”字样,增加该后页面丰富度及样式会有一些提升

综上,生成图的可用价值高低,最主要的还是描述跟生成图的匹配度,但整体提升不太明显,因为也考验输入的关键词是否准确,和容错度
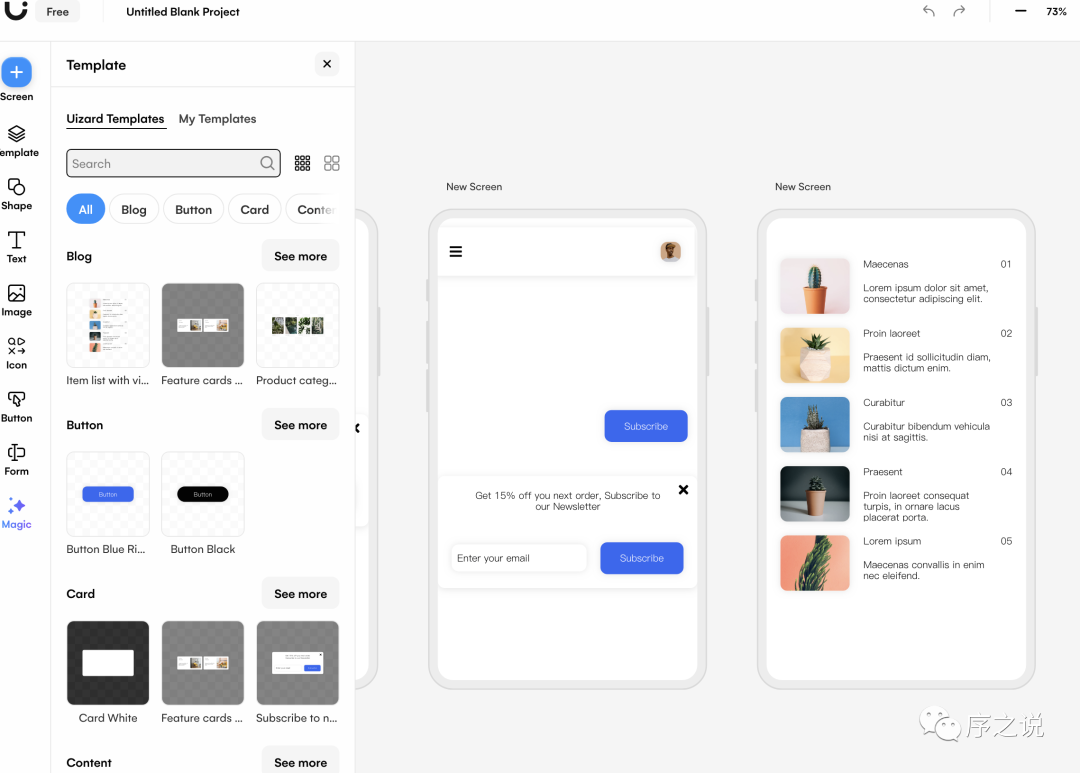
当然,对于整个页面整体生成的,想特别准确也并不容易,最近有看到国外的一款UI生成工具Uizard,是从组件角度去与结合,从每一步去AI引导和辅助,拆分更细,也是一种思路方式,两种适用不一样,目前这类更适合初期快速简单出想法阶段,专业的UI设计阶段生成还是需要更多的调整和尝试
下方是Uizard主界面,左侧组件区,可拖拽想用的组件模块

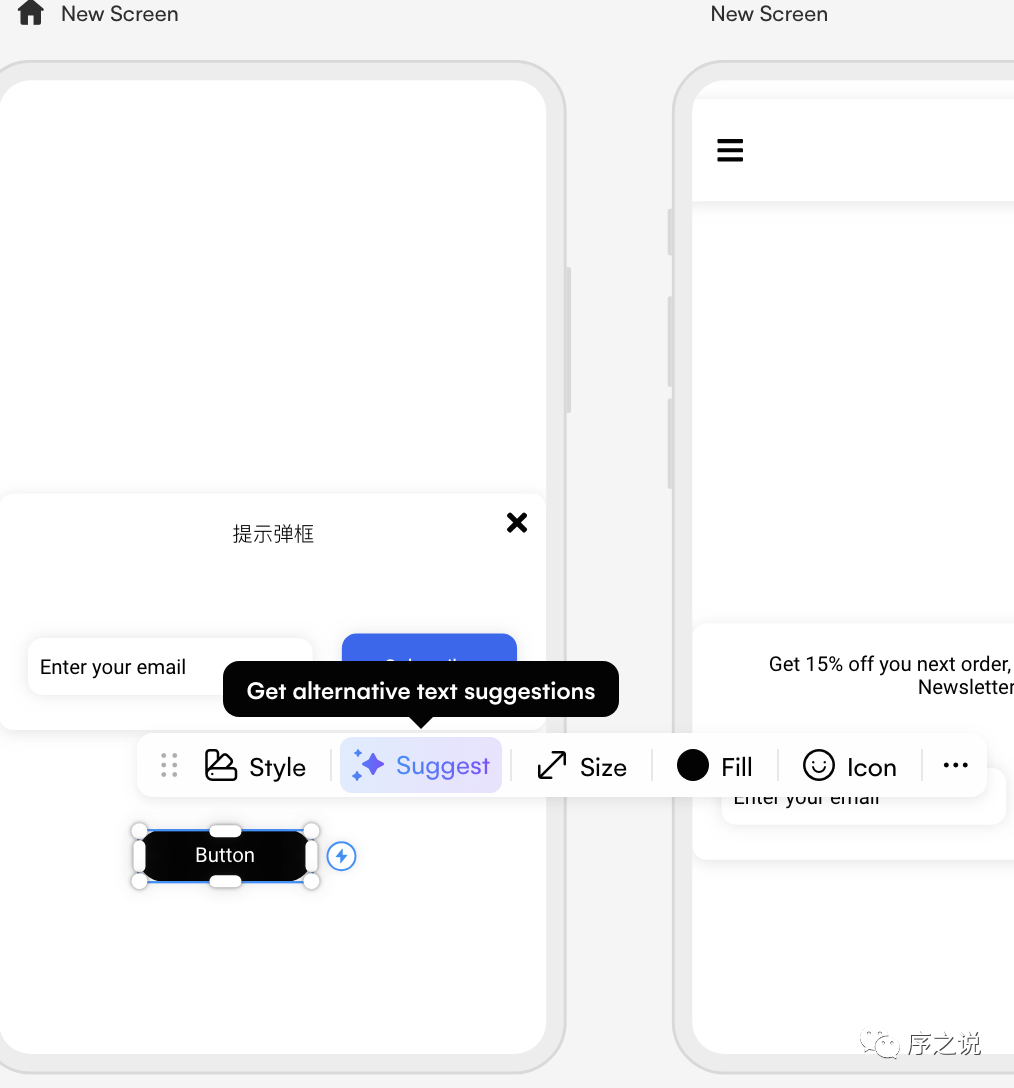
拖拽模块后,可根据AI建议对模块进行调整优化,例如给出按钮文案建议等

© 版权声明
本文转载自互联网,仅供学习交流,内容版权归原作者所有,如涉作品、版权或者其他疑问请点击联系站长处理删除。
相关文章
暂无评论...
